You've thoroughly enjoyed Lucas Film's Star Wars – Galaxy of Adventures on YouTube as well as Midnight Gospel on Netflix. You've probably marveled at the capabilities of the Japanese Animators working at Science Saru, the creator of the award winning movie – ‘Lu Over The Wall.' You've seen the work of individuals like Chris Georgenes and Mike Milo. You may have come across some amazing Japanese manga animations like Naruto vs Sasuke or wonderful short animations on twitter like this and this and a thousand others. The one thing that binds all of these together is the tool used to create them. Yes, it is Adobe Animate!
Adobe Animate
Using Adobe Animate, you can very quickly create and export animated Gifs. These Gifs can be used within your Captivate projects. One of the videos I published here was on D.O.P.E. Jumia technologies. The acronym stands for Develop Once – Play Everywhere. It outlines all the formats you can publish or export from Adobe Animate. Adobe Animate 2020 (20.5) 2020 Adobe Animate 2020 (20.5) was released in June 2020, features auto-keyframe option, introduction of the assets panel, quick social share, hands-on tutorial creator and selective texture publishing. The Animate CC logo color was change from red to purple. Adobe Animate 2021 (21.0) 2021.
A new age for animation. Animate just about anything.
Students at the Savannah College of Art (SCAD) recently completed a project where nine animators collaborated to create a wonderful exquisite corpse. There was another exquisite corpse created by students 12 to 17 years of age at the Saturday Academy classes in Canada within one week of the start of the course.
And then you wonder: 'How can I learn this wonderful tool?' Well we've made the learning process easier than ever before with this new release of Adobe Animate. Here's a look at what's in store:
Let's take a deeper look at the features:
Assets panel
Whether you are a new user learning the basics of animation or an experienced professional using the tool for years, Assets panel is your one stop shop for reusable animation packages. Use the pre-created animations assets in the ‘Default' panel or your own assets in the ‘Custom' panel to assemble new animations quickly.
Export or Save to Assets panel & Import of Assets
You can export your Animate symbols as ana files to share with others who can import the assets into their Assets Panel. You can also directly save your assets to the Assets panel. These assets are now ready to be used in new compositions. Just drag and drop them from the Assets panel on the stage and you are ready to go.
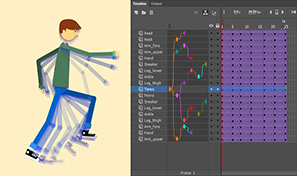
Reusable Rigs and Rigged Animations (Beta)
Adobe Animate Tutorial
Drag and drop characters and reusable rigs from the Assets panel and create your animations quickly. If the rigs and characters are compatible i.e. the nodes have the same name, they will map automatically. If they are incompatible, you will get a rig mapping panel that will allow you to match character parts to the bones in the rig. You can therefore take a rigged animation on one character and apply it to another character.
Quick Share and Publish
Continuing our efforts to make it easier for you to share your animations on social media, we've added support for publishing directly to YouTube. Just to remind you that we had added support for Twitter earlier this year. More platforms coming soon.
You can also publish directly to video or animated gif through the quick share feature. If you are on the HTML5 Canvas platform, you can do a quick publish to that platform too.
Customizable Timeline Toolbar
Continuing our effort to simplify UI workflows, we are now introducing the ability to customize your timeline toolbar.


Just select ‘Customize Timeline Tools' from the hamburger menu of the timeline.

Choose the tools you want to show up in the toolbar:
Now enjoy your customized timeline toolbar:
Convert Layers to Symbols
Converting layers to symbols is now just two clicks away. Select the layers to be converted to a symbol:
Right click and select ‘Convert Layers to Symbol:'
Give a name and you are done: Cms wordpress joomla drupal.
Break Apart Symbol to Layers
Slimbox joomla 3. Right-click any symbol on-stage and select ‘Break Apart Symbol to Layers' to break a symbol into its layers.
ANTs (Animate Tutorials)
Using Adobe Animate For Infographics
Learn Animate within the tool using our all new ANTs. These in-product step-by-step tutorials will handhold you in learning the basics of animation and create your first few animations.
The tutorial cards give you specific instructions and helpful tips to learn the basics:
If you are an instructor, you can create your own ANTs by following the instructions here.
Conclusion
Hope you love these additions to your favorite tool. We are committed to make your animation tool simpler, faster and easier to use. Please do let us know how you feel about this and what else you would like to see in the tool. You can always reach out to me at ajshukla@adobe.com.

Just select ‘Customize Timeline Tools' from the hamburger menu of the timeline.
Choose the tools you want to show up in the toolbar:
Now enjoy your customized timeline toolbar:
Convert Layers to Symbols
Converting layers to symbols is now just two clicks away. Select the layers to be converted to a symbol:
Right click and select ‘Convert Layers to Symbol:'
Give a name and you are done: Cms wordpress joomla drupal.
Break Apart Symbol to Layers
Slimbox joomla 3. Right-click any symbol on-stage and select ‘Break Apart Symbol to Layers' to break a symbol into its layers.
ANTs (Animate Tutorials)
Using Adobe Animate For Infographics
Learn Animate within the tool using our all new ANTs. These in-product step-by-step tutorials will handhold you in learning the basics of animation and create your first few animations.
The tutorial cards give you specific instructions and helpful tips to learn the basics:
If you are an instructor, you can create your own ANTs by following the instructions here.
Conclusion
Hope you love these additions to your favorite tool. We are committed to make your animation tool simpler, faster and easier to use. Please do let us know how you feel about this and what else you would like to see in the tool. You can always reach out to me at ajshukla@adobe.com.
Stream Adobe MAX
Download the Creative Cloud mobile app today to discover tutorials and livestreams, and you'll be ready to stream MAX Conference sessions directly from your device.
